Back to Basics: Using KVO
One of the things I like most about Apple’s iOS SDK is the consistent and easy-to-use API they provide. Across all their different frameworks there’s a pattern at work that makes using their classes easy to understand. This is due in part to the simplicity for configuring those objects. In most cases you don’t need to call cryptic methods to setup or teardown classes. If you want to change a label’s font, you just set a property. If you want to add a new set of tabs to a UITabBarController, you simply have to assign an array of view controllers to the “viewControllers” property and away you go.
This up front simplicity comes at a cost however: somebody had to write code to intercept the setting of those properties and update the view to reflect the changes made. Fortunately for those developers at Apple, Cocoa and Cocoa Touch makes this simple through the use of Key-Value-Observing (KVO). If you know how to use it, you can do the same thing in your applications as well. Read on to see what I do to make implementing KVO in my projects easy and intuitive.
What is Key-Value-Observing?
Key-Value-Observing, or more commonly KVO, is a mechanism by which you can observe changes to keys and their values bound to an object. It lets you make arbitrary objects aware of changes made to values in other objects that are important to you. When those values are changed at all, the observeValueForKeyPath:ofObject:change:context: method is invoked on the listener, or “observer”. In essence, it lets you listen to when people change properties on your object.
You might say “Really? That’s all it does? I can get the same by creating a custom setter!” and you might be right, but there’s several reasons why creating custom setters to handle update logic might be undesirable:
- It’s easy to create one or two custom setters, but quite tedious if you have lots of properties you want to observe.
- Custom setters only work if you are monitoring properties under your control, but impossible if you want to monitor changes made to other objects you encapsulate.
- You have to implement your own retain/release/copy cycles manually, instead of simply using
@synthesize. - You have to manually keep track of what the old and new values of a property, if they’re important to you.
- Your code looks like dog food.
Using KVO in a class essentially buys you flexibility and easy-to-read code, and with a few general practices can be made easy to read and easy to extend.
Setting up KVO the hard way
Many developers getting started with KVO, myself included, typically start by assigning observers for one or two keyPath properties in either their init or viewDidLoad methods. Then, within their observeValueForKeyPath:ofObject:change:context: method they will have code to respond to those setting changes.
As an example lets assume we’re creating a UIView subclass that has a UIColor property that controls the display of several subviews.
@property (nonatomic, copy) UIColor *color;When that property changes lets make our view update all our sub-views to the appropriate color. We could do this with a custom setter, like so:
- (void)setColor:(UIColor *)color {
if (color != color) {
[color release];
color = [color retain];
mTitleLabel.textColor = color;
mDescriptionLabel.textColor = color;
[mButton setTitleColor:color
forState:UIControlStateNormal];
}
}For the purposes of this example though, lets utilize KVO for this.
- (id)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self addObserver:self
forKeyPath:@"color"
options:0
context:nil];
}
}
- (void)observeValueForKeyPath:(NSString*)keyPath
ofObject:(id)object
change:(NSDictionary*)change
context:(void*)context
{
if ([keyPath isEqualToString:@"color"]) {
mTitleLabel.textColor = self.color;
mDescriptionLabel.textColor = self.color;
[mButton setTitleColor:self.color
forState:UIControlStateNormal];
}
else {
[super observeValueForKeyPath:keyPath
ofObject:object
change:change
context:context];
}
}In the initWithFrame: method we add ourselves as an observer of the keyPath “color”, passing in the default options. We also define a method that Cocoa Touch uses to notify the observer, in this case “self”, when a keyPath has been changed. This method is invoked for different properties that are changed, so you should always pass the message along to “super” if this method is called for a property you didn’t explicitly add as an observer.
While the above code does look longer than the custom setter equivalent, in the long-run this code is much easier to extend over the life of your class, especially as you add more complex behaviors.
Keeping Track of Your Key Paths
As my experience with KVO improved, so did my techniques for managing my observers, responding to keyPath value changes, and generally keeping my code clean. One of the things I found was that it is useful to keep a list of the keyPaths you’re observing so that you can conveniently iterate over them programmatically.
To illustrate my point, consider an example where you expose multiple subviews as properties, and when some values change you would like to perform some sort of redraw operation.
- (id)initWithFrame:(CGRect)frame {
if (ObservableKeys == nil) {
ObservableKeys = [[NSSet alloc] initWithObjects:
@"titleLabel.font",
@"descriptionLabel.font",
// ...
nil];
}
self = [super initWithFrame:frame];
if (self) {
for (NSString *keyPath in ObservableKeys)
[self addObserver:self
forKeyPath:keyPath
options:0
context:nil];
}
}
- (void)dealloc {
for (NSString *keyPath in ObservableKeys)
[self removeObserver:self
forKeyPath:keyPath];
[super dealloc];
}
- (void)observeValueForKeyPath:(NSString*)keyPath
ofObject:(id)object
change:(NSDictionary*)change
context:(void*)context
{
if ([ObservableKeys containsObject:keyPath]) {
[self redrawView];
}
else {
[super observeValueForKeyPath:keyPath
ofObject:object
change:change
context:context];
}
}As you can see not only would this be impossible to do with custom setters, but we managed to respond to several different property changes using a single block of code.
Additionally, keeping a static NSSet object around with a list of the keys you’re observing is convenient for several reasons:
- It lets you easily add your object as an observer of several keyPaths without having to copy/paste code.
- Your generated code is tighter because you don’t have to worry about inline strings being littered throughout your class.
- If you change the name of a keyPath, it happens in a much more limited area.
There are other advantages, but this is just the tip of the iceberg.
Implementing KVO in a UITableViewCell Subclass

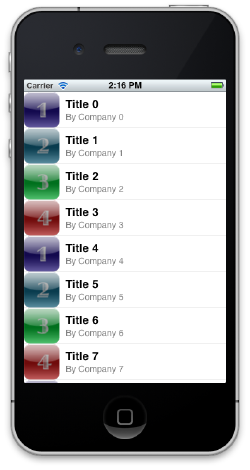
In order to illustrate how to build a more complicated feature using KVO, lets create a UITableViewCell subclass that makes it easy to create a gloss icon in your table cells, just like the iTunes App Store app. If we’re successful we should be able to create a table cell whose icon looks like the screenshot to the right.
Instead of requiring us to worry about the details of rendering the gloss icon overlay every time we want to display an app icon, lets create a property on our table cell that encapsulates this behavior. Ideally we should be able to set the app icon’s original image once, and the UITableViewCell imageView.image property should be set to the appropriate content. We could do this with a custom accessor, but I’d like to show you an easy way to do this with KVO.
#import <UIKit/UIKit.h>
@interface AppStoreItemView : UITableViewCell
@property (nonatomic, retain) UIImage *icon;
@property (nonatomic) BOOL iconNeedsGlossEffect;
@endYou can see from our interface declaration that we’re adding two properties for the icon image itself, and a boolean indicating whether or not we want the gloss effect. Now lets look at the implementation.
#import "AppStoreItemView.h"
#import <QuartzCore/QuartzCore.h>
static NSSet * ObservableKeys = nil;
static NSString * const IconKeyPath = @"icon";
static NSString * const IconNeedsGlossEffectKeyPath
= @"iconNeedsGlossEffect";
@interface AppStoreItemView ()
- (UIImage*)glossImageForImage:(UIImage*)image;
@end
@implementation AppStoreItemView
@synthesize icon;
@synthesize iconNeedsGlossEffect;
- (id)initWithStyle:(UITableViewCellStyle)style
reuseIdentifier:(NSString *)reuseIdentifier
{
// Setup our set of observable keys only once
if (nil == ObservableKeys) {
ObservableKeys = [[NSSet alloc] initWithObjects:
IconKeyPath,
IconNeedsGlossEffectKeyPath,
nil];
}
self = [super initWithStyle:UITableViewCellStyleSubtitle
reuseIdentifier:reuseIdentifier];
if (nil != self) {
// Add observers for each of the keyPaths we care about
for (NSString *keyPath in ObservableKeys)
[self addObserver:self
forKeyPath:keyPath
options:(NSKeyValueObservingOptionOld |
NSKeyValueObservingOptionNew)
context:nil];
self.imageView.layer.cornerRadius = 10.0;
self.imageView.layer.masksToBounds = YES;
}
return self;
}
- (void)dealloc {
// Tidy up and remove all the observers when the view is destroyed
for (NSString *keyPath in ObservableKeys)
[self removeObserver:self
forKeyPath:keyPath
context:nil];
[super dealloc];
}
- (void)observeValueForKeyPath:(NSString *)keyPath
ofObject:(id)object
change:(NSDictionary *)change
context:(void *)context
{
// If the keyPath being changed isn't one we care about,
// pass this up to super and return immediately.
if (![ObservableKeys containsObject:keyPath]) {
[super observeValueForKeyPath:keyPath
ofObject:object
change:change
context:context];
return;
}
// Fetch the old and new objects from the change dictionary
id oldObject = [change objectForKey:NSKeyValueChangeOldKey];
id newObject = [change objectForKey:NSKeyValueChangeNewKey];
// Detect null values, since the changed object references
// are object references.
if ([NSNull null] == (NSNull*)oldObject)
oldObject = nil;
if ([NSNull null] == (NSNull*)newObject)
newObject = nil;
// Update imageView when the icon is changed
if ([IconKeyPath isEqualToString:keyPath]) {
self.imageView.image = [self glossImageForImage:newObject];
}
// If the gloss effect is changed, refresh the gloss image
else if ([IconNeedsGlossEffectKeyPath isEqualToString:keyPath]) {
self.imageView.image = [self glossImageForImage:self.icon];
}
}
- (UIImage*)glossImageForImage:(UIImage*)image {
// Code goes here to create the gloss image
// and return the resulting image. See the
// sample code for the full example.
return mergedImage;
}
@endThis code may seem complicated, but in the end it is very straight-forward. I’m also introducing a few additional concepts here that I’d like to call out specifically.
Observing Options
KVO allows you to specify different options for when you’re observing a set of keyPaths. It’s a bit-mask, so you can enable multiple options simultaneously. In this example I’m indicating that I want to be notified of both the old and new values of these properties. When the icon is changed, the change dictionary supplied to our callback tells us both the old and new values of the property.
Using static strings for keyPaths
This is a pattern I use which helps for simplicity of code, as well as a defensive coding mechanism. By declaring static NSString variables for each keyPath you’re observing, it ensures you won’t accidentally type the wrong keyPath somewhere in your code. It also gives you a single place for defining, or changing, the keyPath you’re interested in observing.
Returning early from the observer callback
In this example I’m returning early in the block, when the keyPath is not in my set of “ObservableKeys”. This makes the callback code cleaner since you eliminate one extra nested “if” block, and helps to prevent mistakes.
Detecting null values in the observer callback
I find it useful to extract values from the change dictionary as early as possible, and then cast those values as needed.
Using private methods for observer callback behaviour
If you’re not careful your observer callback can get quite large. It’s powerful to be able to have a single point where complex behaviours and patterns can be established between different properties, but you should make sure it doesn’t become overgrown with logic. It’s better to start out by pushing complex logic into private methods, and simply invoke that from within your callback.
Where to go for help
Apple’s own documentation, as always, is a good source of information but it can tend to be a lot to take in. At this point you should have a basic understanding of how KVO works, and how you can use it in your application. You can also download the sample application created above at Github.
Once you get started, finding answers to your questions becomes simpler when you’ve gotten the hang of KVO. Good luck, and happy coding!